As Single Page Applications (SPAs) revolucionaram a forma como interagimos com a web, oferecendo experiências mais dinâmicas e fluidas para os usuários. Mas o que exatamente é uma SPA e por que essa abordagem se tornou tão popular? Neste artigo, vamos explorar o conceito, vantagens, desvantagens e algumas tecnologias usadas no desenvolvimento dessas aplicações.
Definição de SPA
Uma Single Page Application (SPA) é um tipo de aplicação web que carrega uma única página HTML e atualiza dinamicamente o conteúdo conforme o usuário interage com o site, sem necessidade de recarregar a página inteira. Em vez de fazer solicitações completas ao servidor para carregar novas páginas, uma SPA utiliza JavaScript para modificar a interface do usuário dinamicamente.
Como uma SPA Funciona?
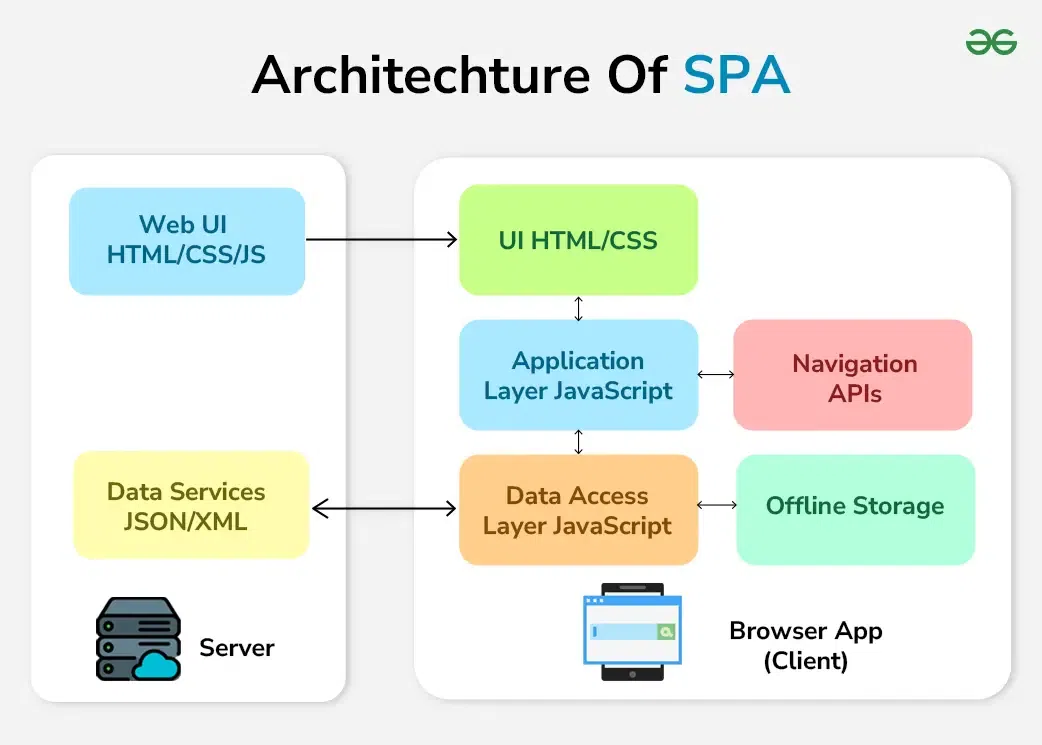
Diferente de aplicações web tradicionais, onde cada ação do usuário resulta em uma nova requisição ao servidor e um recarregamento completo da página, uma SPA carrega inicialmente todo o HTML, CSS e JavaScript necessário para a aplicação. Depois disso, a interação acontece no lado do cliente, fazendo chamadas assíncronas ao servidor apenas para buscar ou enviar dados.
As SPAs utilizam tecnologias como AJAX (Asynchronous JavaScript and XML) e APIs REST ou GraphQL para se comunicar com o backend, garantindo que apenas os dados necessários sejam transferidos entre o cliente e o servidor, sem a necessidade de um recarregamento completo da página.
Vantagens das SPAs
1. Melhor Experiência do Usuário
Com uma SPA, a navegação é mais rápida e fluida, pois a interface é atualizada dinamicamente sem recarregamentos incômodos.
2. Maior Eficiência na Transferência de Dados
Como apenas os dados necessários são enviados e recebidos do servidor, o consumo de banda é reduzido em comparação com uma aplicação tradicional.
3. Melhor Performance
Uma vez que a página é carregada inicialmente, a SPA utiliza cache e otimiza as requisições para melhorar a performance e reduzir a latência.
4. Desenvolvimento mais Modular
SPAs são desenvolvidas com componentes reutilizáveis, facilitando a manutenção e expansão da aplicação.
Desvantagens das SPAs
1. Problemas com SEO
Uma das maiores limitações das SPAs é a dificuldade de indexação pelos motores de busca, já que o conteúdo é carregado dinamicamente via JavaScript.
2. Maior Complexidade Inicial
O desenvolvimento de uma SPA exige um planejamento cuidadoso para garantir segurança, performance e boas práticas de arquitetura.
3. Consumo de Recursos do Cliente
Como grande parte do processamento é feito no lado do cliente, dispositivos com hardware mais fraco podem apresentar desempenho reduzido.
Tecnologias Utilizadas em SPAs
Algumas das principais tecnologias e frameworks utilizados no desenvolvimento de SPAs incluem:
- React.js: Biblioteca JavaScript desenvolvida pelo Facebook, focada na construção de interfaces dinâmicas e reutilizáveis.
- Vue.js: Framework progressivo que facilita a criação de SPAs leves e modulares.
- Angular: Framework robusto mantido pelo Google, adequado para aplicações de grande escala.
- Svelte: Nova abordagem para desenvolvimento de SPAs, compilando os componentes em código JavaScript altamente otimizado.
- Flutter Web: Versão do Flutter para navegadores, que permite o desenvolvimento de SPAs utilizando Dart. Ele compila o código Dart para WebAssembly ou JavaScript otimizado, proporcionando alto desempenho, compatibilidade multiplataforma e uma experiência nativa, com renderização baseada no Skia.
Quando Usar uma SPA?
SPAs são ideais para aplicações que exigem uma interatividade elevada, como:
- Painéis administrativos e dashboards
- Aplicativos web como Gmail, Trello e Google Docs
- Redes sociais e plataformas de conteúdo dinâmico
No entanto, para sites focados em SEO, como blogs ou portais de notícias, pode ser mais vantajoso usar uma abordagem tradicional ou um híbrido como SSR (Server-Side Rendering) com frameworks como Next.js ou Nuxt.js.
Conclusão
As Single Page Applications trouxeram uma grande evolução para o desenvolvimento web, proporcionando experiências mais rápidas e dinâmicas para os usuários. No entanto, a escolha entre uma SPA e uma aplicação tradicional deve levar em conta fatores como SEO, performance e necessidade de interatividade. Com o avanço das tecnologias, soluções híbridas estão surgindo para mitigar as limitações das SPAs, tornando-as ainda mais viáveis para um número maior de projetos.