JavaScript é uma das linguagens de programação mais populares do mundo, amplamente utilizada para criar interatividade em páginas web. É uma linguagem de alto nível, interpretada e baseada em eventos, que permite aos desenvolvedores adicionar dinamismo aos sites e aplicações web.
História do JavaScript
JavaScript foi criado em 1995 por Brendan Eich enquanto trabalhava na Netscape. Inicialmente, foi desenvolvido para adicionar funcionalidades interativas aos navegadores. O objetivo era permitir que as páginas da web fossem mais dinâmicas e responsivas às interações dos usuários.
Pouco tempo depois, a Microsoft implementou sua própria versão do JavaScript chamada JScript no Internet Explorer, o que levou a uma falta de padronização entre os navegadores. Em 1997, a linguagem foi padronizada pela ECMA International sob o nome ECMAScript, garantindo maior compatibilidade entre os navegadores. Desde então, JavaScript tem passado por diversas atualizações e melhorias, tornando-se uma linguagem poderosa tanto no lado do cliente quanto no servidor.
Um exemplo simples de código JavaScript que altera um elemento HTML:
document.getElementById("meuBotao").addEventListener("click", function() {
alert("Botão clicado!");
});Nos anos 2000, com o crescimento da complexidade das aplicações web, surgiu o jQuery, uma biblioteca que facilitava a manipulação do DOM e tornava o JavaScript mais acessível. O jQuery permitiu que os desenvolvedores escrevessem menos código para realizar tarefas complexas, como manipulação de elementos HTML e requisições AJAX. Um exemplo simples de uso do jQuery é:
$(document).ready(function() {
$("#meuBotao").click(function() {
alert("Botão clicado!");
});
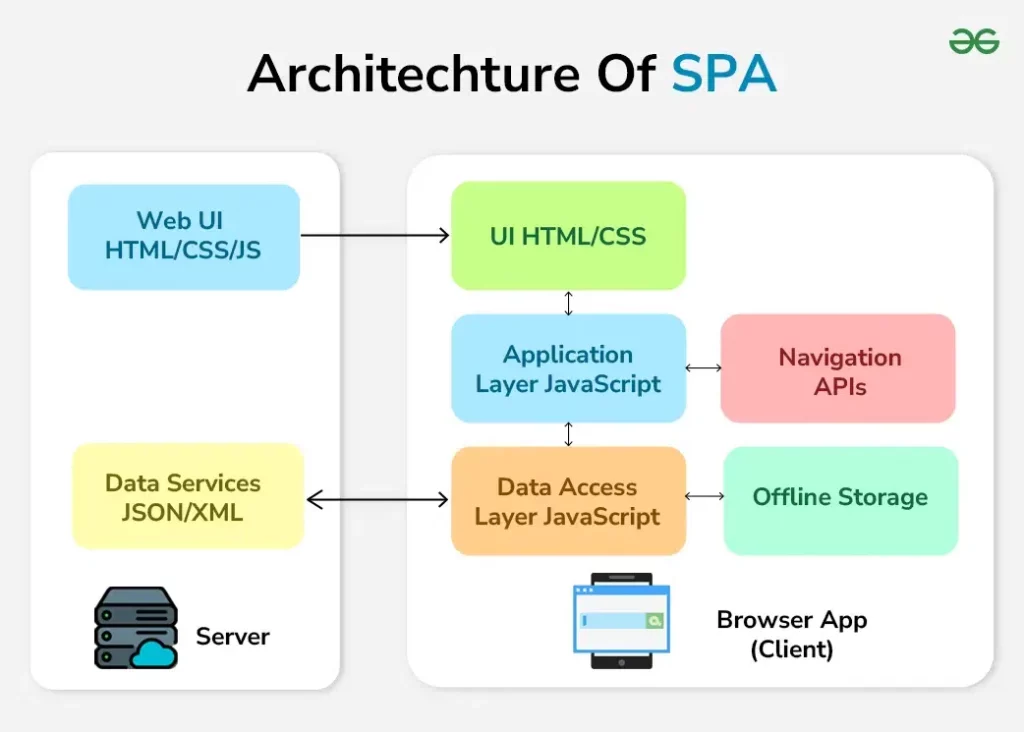
});Já na década de 2010, o React revolucionou o desenvolvimento web com sua abordagem baseada em componentes e no Virtual DOM, permitindo que interfaces dinâmicas fossem criadas de forma mais eficiente. O React popularizou a construção de Single Page Applications (SPAs). Um exemplo básico de um componente React é:
import React from 'react';
function MeuComponente() {
return <h1>Olá, mundo!</h1>;
}
export default MeuComponente;Características principais
- Linguagem interpretada: Não requer compilação, sendo executada diretamente pelo navegador.
- Tipagem dinâmica: As variáveis podem armazenar diferentes tipos de dados sem declaração explícita.
- Baseado em eventos: Pode responder a interações do usuário, como cliques e teclas pressionadas.
- Multiparadigma: Suporta programação funcional, orientada a objetos e imperativa.
- Grande comunidade: Possui um vasto ecossistema de bibliotecas e frameworks, como React, Angular e Vue.js.
Uso do JavaScript no desenvolvimento web
JavaScript é amplamente utilizado para desenvolver aplicações web dinâmicas. Ele pode ser usado tanto no lado do cliente (frontend) quanto no lado do servidor (backend) com o uso do Node.js. Algumas de suas principais aplicações incluem:
- Manipulação do DOM para alterar elementos na página.
- Validação de formulários no navegador antes do envio.
- Criação de animações e efeitos visuais.
- Desenvolvimento de Single Page Applications (SPAs).
- Implementação de APIs para comunicação com servidores.
Conclusão
JavaScript é uma linguagem indispensável para o desenvolvimento web moderno. Com sua flexibilidade e poder, possibilita a criação de experiências interativas e avançadas para os usuários. Seu ecossistema em constante crescimento torna essa tecnologia uma das mais relevantes no mundo da programação.